The trend of using mobile devices or smartphones to access the internet has grown rapidly over the past few years. It is being said that the traffic of mobile internet has overtaken desktop traffic. Today, the way a website should be displayed and be used is completely changed. A few years ago, websites were optimized keeping desktop screens in mind, and now, designers need to involve mobile devices while creating a website.
There are various ways to optimize a website according to mobile devices. You can either create a mobile version of your website, or you can develop a mobile application. But, for many reasons, having web design services has become a standard and a necessity for almost all enterprises.
However, there are best, tried and true tips that can impact the performance of your responsive website design. A perfect design ensures that your visitors are able to navigate through your website with a welcoming and seamless experience regardless of any device they hold to access it.
Tips for Building a Responsive Website Design
Below listed are a few tips for having a responsively designed website.
1. Adopt a mobile-first approach. This means, designing your website first of all for mobile users, maintaining the layout and elements progressively suitable to larger screen sizes.
In short, build a layout inclusive of all sizes of devices your prospective visitors might use to access your website. But, why you should go “mobile-first?” The best reason is to build a website taking the smartphone users into account that would mostly use their handy devices for making up the majority of their internet searches.
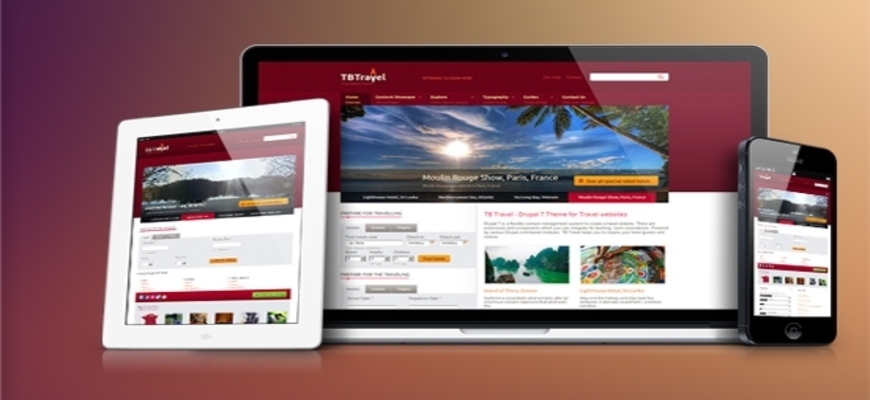
2. Cover all sizes of screens in the design. Nowadays, people use an array of devices to go online. Some of them also use multiple devices to make even a single purchase. So, make your responsive site serve a seamless and pleasing experience for all screen sizes.
To do this you need to include all sizes of screens in your design, i.e. from small mobile devices to big-screened desktop monitors. Over and above, a professional web design service provider can help you create a custom fluid design that can automatically adapt the variable screen sizes.
3. Let the device control the content and layout that should adapt as per the device that is being used to go online. People using mobile devices would for sure seek some essential information – like direction, contact information, etc. – to come to any conclusion.
Some of them would most likely prefer to use desktop screens to make any in-depth searches – like if they need some extra research, reading blogs & articles, etc.
Therefore, don’t take the screen size as one and the only factor to control the content and layout of your website. For instance, on a mobile screen, the priority should be your store locator, the search button, or any other essential information that can help your audience with their research and decision.
Whereas on a desktop screen, you should concentrate on your blog content, or form content for your users if they need any detailed information. Take the help of your developer for the best website designs to help you decide what would be the most important and useful feature suitable for all sizes of devices.
4. Adopt scalable navigation. The navigation also needs to adjust automatically on each device size like your content strategy. Mobile users would prefer to navigate through a site that can play down the scrolling and typing time they every time need to do.
5. Simplify the navigation and allow the mobile users to surf between your homepage and other web content with possibly fewer clicks. When talking about desktop users, can handle any sort of puzzling navigation with any number of clicks.
Not only this, but the larger screens also require more varied navigation than a mobile screen. Scalable navigation will give your potential visitors a seamless experience regardless of the device they are using.
Cut short the image size. A responsive site seems to be a little slower than other websites. Whereas today’s mobile users would expect instant page loads.
Therefore, you need to create a web design that can most possibly load quickly. Because larger images, mostly take a lot of time to load, you need to increase the loading speed, by lowering your image size. Let your web developer suggest to you suitable options to streamline your website.
Bottom line, having a responsive web design layout for your website is a necessity if you actually want to reach the maximum possible customers that conduct their internet searches on mobile devices. Due to the simplicity, flexibility and seamless User Experience (UX) of responsiveness, having it onsite would be the most effective choice.
Working with a customized web designer or a web developer, you can create an appealing website, easily accessible on any screen size. And for yourself, you earn an end result of having better search engine optimization followed by more leads, and more sales bearing simpler and affordable maintenance.
Source: https://www.consumer-sketch.com